FASTFOOD
Course Project
Year: 2021
With my design background, I was looking forward to the UI Design course that was part of the UX Design Programme at George Brown. We had to come up with a Food Delivery Website restaurant page, and make screens for the user's journey from selecting the item to completing the order.
FASTFOOD is the newest company to enter the food delivery service. Its carefully curated list of partners brings you the best food from your local restaurants in the shortest amount of time. Its main mission is to support the local restaurant business as they believe it's the backbone of our society.
FastFood knows the importance of a great meal, eating out shouldn't be a luxury; but a chance to make memories. How many friends and families get together and bond over a delicious meal? When you are spending your hard-earned money on eating out, you want to make sure that each bite you take has an emotional response. FastFood will take care of everything, all you need to decide is what your great next meal is going to be.
I knew what I needed to achieve for this project, the assignment was very clear - create a food delivery website that includes a restaurant page, customisation options, order summary page and order confirmation page along with a comprehensive style guide. Even though my main focus is more UX driven, it is extremely beneficial to understand how the UI side of things works. With my background as a graphic designer, I did have a leg up and I was excited to delve into a new medium and learn how to prototype.
Project Summary
FastFood is a new food delivery website that supports local restaurants. The website should:
a) focus on the restaurant page; with large images and clear descriptions of each item of food
b) easy for a user to order and customize their choices
c) be easy to navigate through all the menu items
d) modern and sleek design, showcasing each item, price and description
Website Objectives
• Increase relevant traffic that convert to sales
• Help local restaurants reach a wider audience
• Provide an easy way for users to access food from their favourite local restaurants, delivered to their doorstep
• Help users customize their order in an easy and comprehensive way
• Include a distraction-free path-to-purchase with a simple checkout process
• Accurate Location Tracking
Overall Business Goals
• Build a loyal partnership with local restaurants
• To get repeat customers
• Create a brand name that is known for fast delivery and high-quality food with low fees
• To provide a service that can be adopted in more cities across Canada
• To become the go-to destination for users and restaurants across Canada to choose for their food delivery needs
Design Goals
• Should look fun and exciting, with mouth-watering imagery to get the users to add more items to their cart
• Should be user-friendly and easy to add items to the cart
• Should have clear descriptions of what each item contains, in case of allergies
• Should be upfront about price especially when the user is customising an item
Users
• The target audience for FastFood are people between the age 22-35
• They have a household income of 60k+
• They are tech-savvy and rely heavily on their phone
• They have very busy schedules and don't have time to plan meals as often
• They are socially active, they enjoy making plans with friends
• They appreciate good quality food and are done eating junk food
• They want a variety of options to choose from, especially if they are staying in
As a starting off point, it always helps to figure out what the business does, and who its users are to make more informed decisions. Using these as a jumping-off point, I started working on the wireframes and style guide. Luckily for me, I've been doing research for a project like this for years, I'm great at ordering food for delivery, you can check my UberEats account history. There was a slight challenge as this was meant to be a website and not an app. I had to look at how the competition changes between their app and website and try and figure out the following: How does the user interact with the menu? Where does the user access their cart? What does that interaction look like? What components do I need? How does the customisation look? Does it pop up? What colours do I use? What kind of design aesthetic am I going for? There were a million questions and since I'm a stakeholder in this fictitious company, I had to think about all of these answers.
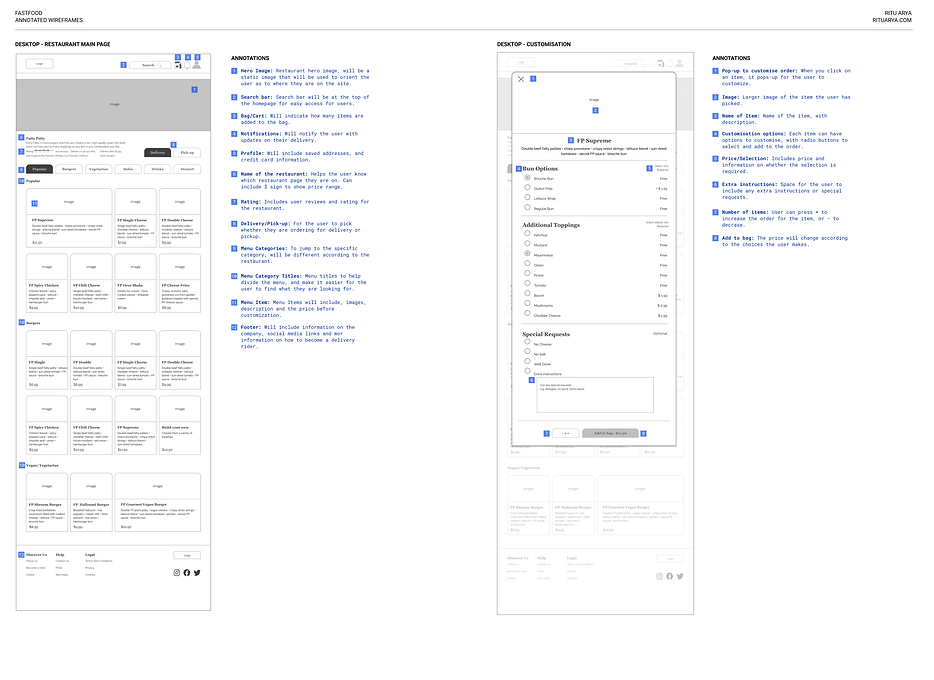
Annotated Wireframes


Once the wireframes were set, I started looking at the various UI Elements I needed to take these lo-fi wireframes and make them hi-fi. I looked into colour theory, and how different colours play a psychological role in food selection and the ordering process. It is important to pick the right colours, I wanted people to be excited when they open the website, people associate reds, greens and yellows with food, and that's why so many of the most popular food delivery apps use those colours. I decided to stay in that realm but make my colour choices a bit more subtle. For the buttons and icons, I wanted to have a little bit more fun. I decided to curve my buttons on top and have a straight edge at the bottom to replicate a burger bun, and continued that theme throughout the other components. The "rating" icons are pizzas and the checkout bag looks like a lunch paper bag.
Style Guide

Hi-Fi Wireframes

Key Takeaways
This was such a fun project for me to get my feet wet. I'm no stranger to designing but learning about components, screen sizes, iconography and prototyping was a whole different ball game. Again this project was a concept and was not tested in any formal way, so I'm sure it would change dramatically if I were to test it. But as I move away from graphic design and move into a more UX design focus, it was still interesting to use those skills I've refined over the years. It's always beneficial to understand the full process from start to finish before you hand it over to a developer. A few things to keep in mind for future projects:
-
It's important to create your components thinking about all the different states they could appear in
-
Research is key, looking at industry's best practices is always a good starting point
-
Knowing whom you are designing for, helps you make better design decisions
-
Have fun, depending on the product and the users, it's important to have a little fun if you can.